Newsletter: How to document Architecture Decisions, Analyze Risk, and more!
Table of contents
- What is the Groundhog Day Antipattern?
- How to document Software Architecture Decisions?
- How to analyze Architecture Risk
- Do you know the fallacies of distributed computing?
- Slow responses from the servers in turn cause more traffic to them?
- How does DNS lookup work?
- How one man almost ruined the web!!!
- What is the Data-Ink Ratio?
What is the Groundhog Day Antipattern?

The Groundhog Day anti-pattern occurs when stakeholders involved in a project don’t know why a design decision.
It is named after the classic movie "Groundhog Day" in which the protagonist finds himself reliving the same day over and over again.
Consequences
The same decision is made more than once, possibly differently. New people joining the project don’t understand why a decision was made.
Solution
1. Document decision-making and progress
2. Collaborate for a different perspective
3. (Over) Communicate decisions to the right people
4. Experiment with different solutions
How to document Software Architecture Decisions?
✏ Use a consistent format (for easy consumption and coherence between related topics)
✏ Explain the problem in detail
✏ Outline the solutions ( alternatives)
✏ Justify the decision
✏ Provide supporting document
I also like the structure recommended by Mark Richards and Neal Ford in their book Fundamentals of Software Architecture an Engineering Approach.
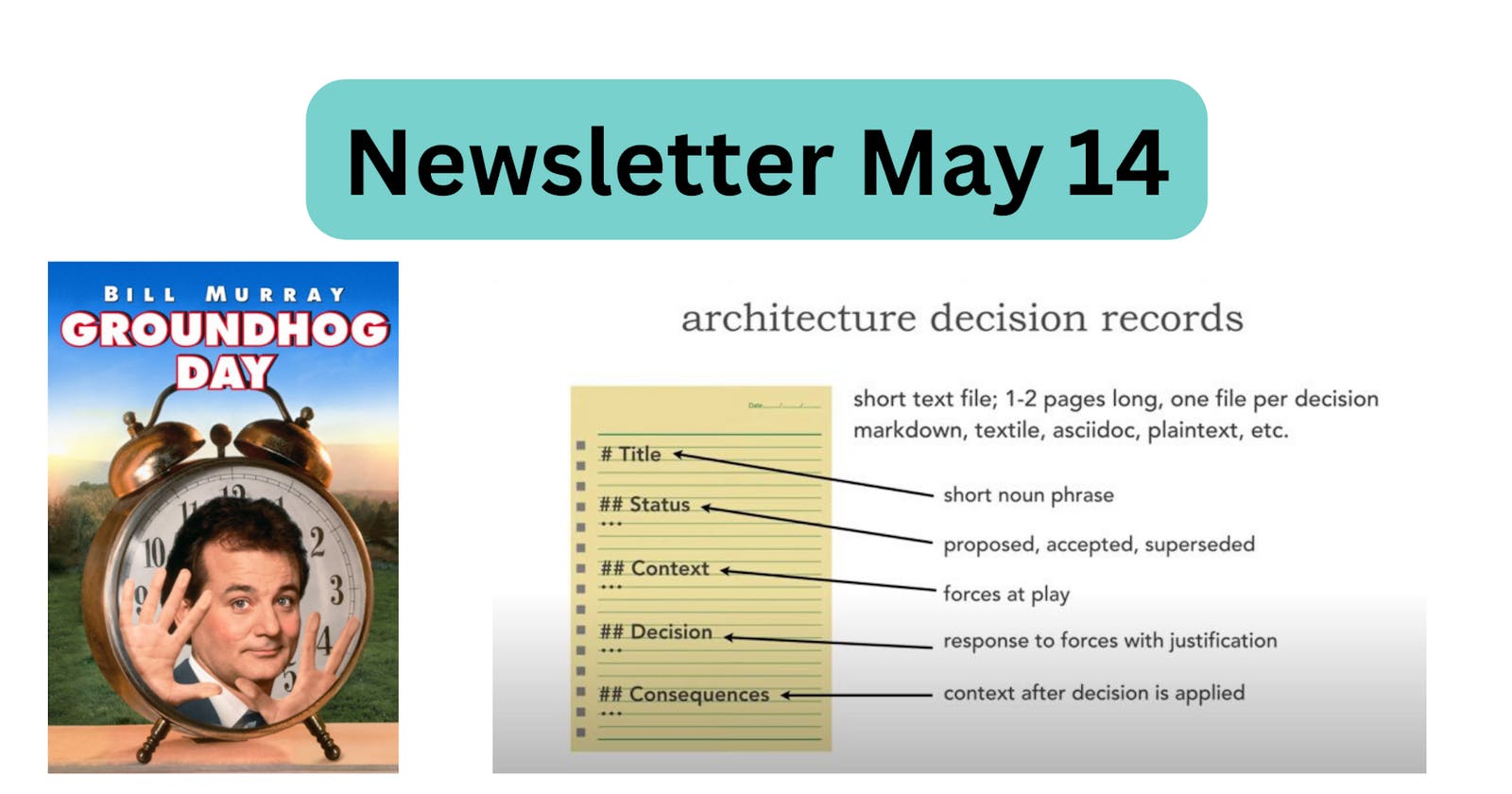
The authors recommend Architecture Decision Records (ADRs).
The basic structure of an ADR consists of five main sections
Title, Status, Context, Decision, and Consequences.
How to analyze Architecture Risk
➡ Classification
✔ Determine if the risk can be classified as low, medium or high.
✔ Use the architecture Risk Matrix to reduce level of subjectiveness.
✔ You can build a summarized report of the overall risk of an architecture called the Risk Assessment. Risk assessments contain the risk against some assessment criteria.
➡ Risk Storming
✔ It is a collaborative exercise used to determine risk within a specific area (technology, performance, scalability, etc.)
✔ It involves multiple ‘brainstorming’ efforts from multiple stakeholders including architects and developers. Each stakeholder first assigns risks independently and then collaboratively.
✔It has 3 activities:
1. ‘Identification’ of areas of risks
2. Gaining ‘Consensus’ among all participants
3. Mitigation of risk by changing/enhancing the architecture
Do you know the fallacies of distributed computing?
Attention junior developers! It seems like monolith architecture is making a grand comeback!
Nevertheless, as a junior developer, it's essential for you to understand the fallacies of distributed computing because it can affect the way you design, develop, and maintain software applications that run on distributed systems.
The fallacies of distributed computing are a set of assertions made by L Peter Deutsch and others at Sun Microsystems describing false assumptions that programmers new to distributed applications invariably make
These fallacies include:
⚠ The network is reliable
⚠ Latency is zero
⚠ Bandwidth is infinite
⚠ The network is secure
⚠ Topology doesn't change
⚠ There is only one administrator
⚠ Transport cost is zero
⚠ The network is homogeneous
By taking into account the limitations and challenges of distributed computing, developers can create systems that are better equipped to handle network failures, latency, and security threats.
Slow responses from the servers in turn cause more traffic to them?
Did you know that slow responses from your website cause more traffic to your servers?
Slow website response times can lead to increased traffic on your website as users hit the Reload button while waiting for pages to load.
This can put an additional strain on your website's servers, leading to even slower response times and a poor user experience.
This can lead to a higher bounce rate, as users may navigate away from the website before the page has a chance to load.
A study by Akamai Technologies found that 47% of consumers expect a web page to load in 2 seconds or less, and 40% of people abandon a website that takes more than 3 seconds to load.
How to avoid this? There are several ways to avoid the problem of slow website response times and the subsequent issues that can arise
➡ Optimize images and other media
➡ Use a Content Delivery Network (CDN)
➡ Use a caching plugin
➡ Optimize your code
➡ Use a performance monitoring tool
➡ Regularly update the website and its components
How does DNS lookup work?
A user types a URL (such as abc.com) into their web browser.
The browser sends a request to the local DNS resolver, which is typically provided by the user's internet service provider (ISP).
The local DNS resolver checks its cache to see if it has a recent copy of the DNS record for the requested domain.
If the local DNS resolver does not have a recent copy of the DNS
record, it sends a request to the root DNS servers.
The root DNS servers respond with the address of the top-level domain (TLD) DNS servers (such as .com or .org) for the requested domain.
The local DNS resolver sends a request to the TLD DNS servers, which respond with the address of the authoritative DNS servers for the requested domain.
The local DNS resolver sends a request to the authoritative DNS servers, which respond with the IP address associated with the requested domain.
The local DNS resolver caches the DNS record and sends the IP address back to the browser.
The browser uses the IP address to establish a connection to the web server associated with the requested domain, and the website is displayed to the user
How one man almost ruined the web!!!
Meet, David Siegel, a web design pioneer who is credited to bring design practices during the early days of the world wide web.
Despite being a stalwart designer - Siegel garnered another distinction to his name.
He is widely considered by many, and also claimed by himself, as the man ‘who almost ruined the web’.
In 1997, David Siegel wrote an article titled "The Web Is Ruined and I Ruined It."
In the article, Siegel argued that he had single-handedly ruined the web by popularizing the use of tables for layout.
Prior to Siegel's work, web pages were typically designed using simple HTML markup.
However, Siegel's use of tables allowed for more complex and visually appealing layouts.
As a result, other web designers began to follow suit, and soon tables became the de facto standard for web layout.
Siegel's article was controversial at the time, but it turned out to be a prescient warning about the dangers of using tables for layout.
Tables are not designed for layout, and as a result, they can make web pages difficult to read and navigate.
Additionally, tables can make web pages slower to load, and they can be difficult to maintain.
What is the Data-Ink Ratio?
I am building a dashboard in angular and was reading more on how to draw the users' attention to specific columns.
While researching, I came across the concept of the Data-Ink Ratio.
Data-Ink Ratio
Edward R. Tufte introduced a concept in his 1983 classic The Visual Display of Quantitative Information that he calls the "data‐ink ratio."
"A large share of ink on a graphic should present data information, the ink changing as the data change. Data‐ink is the non‐erasable core of a graphic, the non-redundant ink arranged in response to variation in the numbers represented."
Then, Data‐ink ratio = data‐ink / total ink used to print the graphic i.e. proportion of a graphic's ink devoted to the non‐redundant display of data information
Stephen Few, the author of the book 'Information Dashboard Design', explains this further with a pixel analogy for computer screens.
"Reduce the non‐data content (grid lines in a table) as much as possible, and then proceed to enhance the data content with as much clarity and meaning as possible, working to make the most important data stand out above the rest"
I write about System Design, UX, and Digital Experiences. If you liked my content, do kindly like and share it with your network. And please don't forget to subscribe for more technical content like this.