Table of contents

What is it
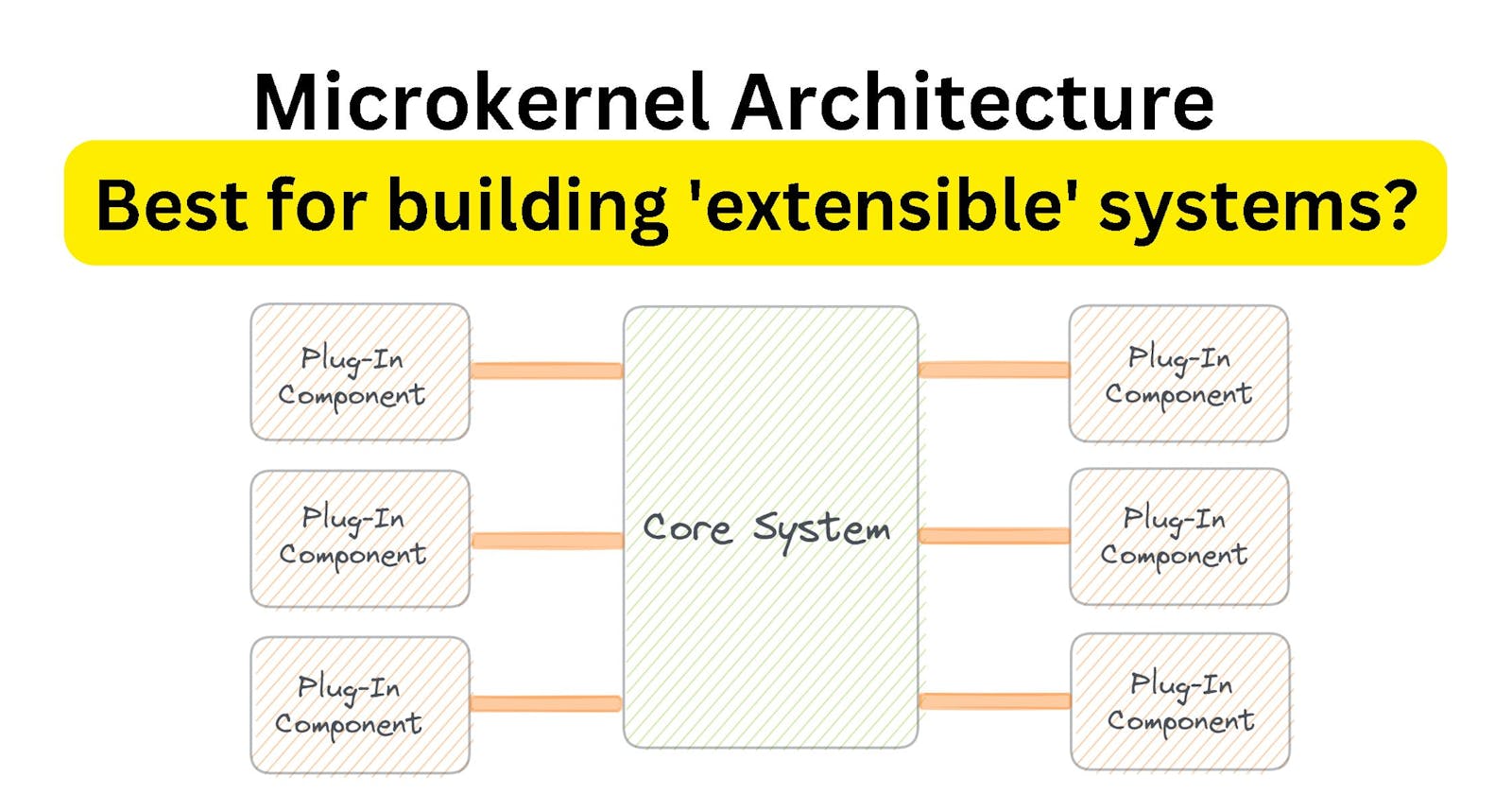
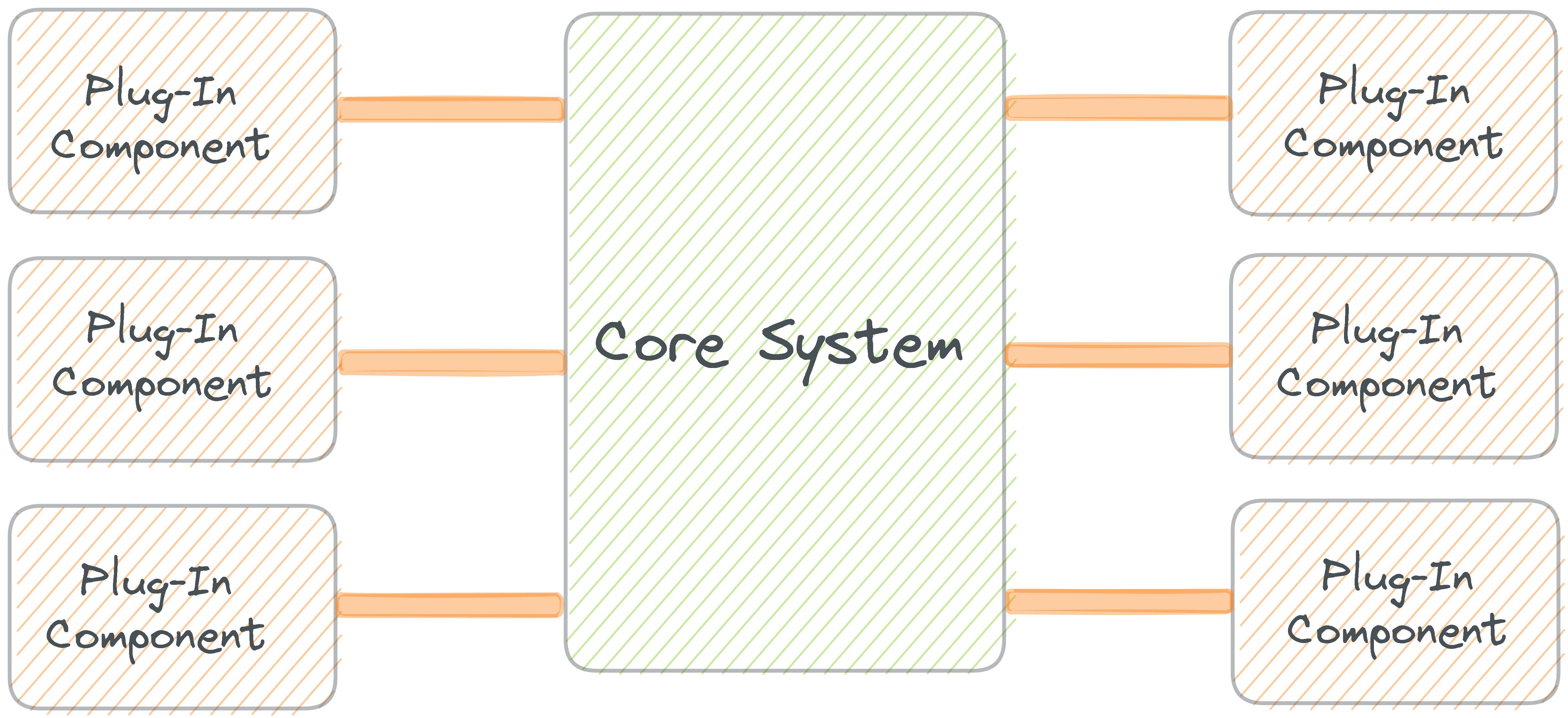
Microkernel architecture, also known as plug-in architecture, is a software design pattern that separates a system's core functionalities from non-core functionalities.
In this pattern, the core functionality, also known as the microkernel, is responsible for managing the most fundamental aspects of the system. Non-core functionalities are implemented as separate modules that communicate with the microkernel through well-defined interfaces.
The application logic is divided between independent plug-in components and the basic core system.
This architecture allows for the extensibility, adaptability, and isolation of application features and custom processing.
Let's simplify that with the below example
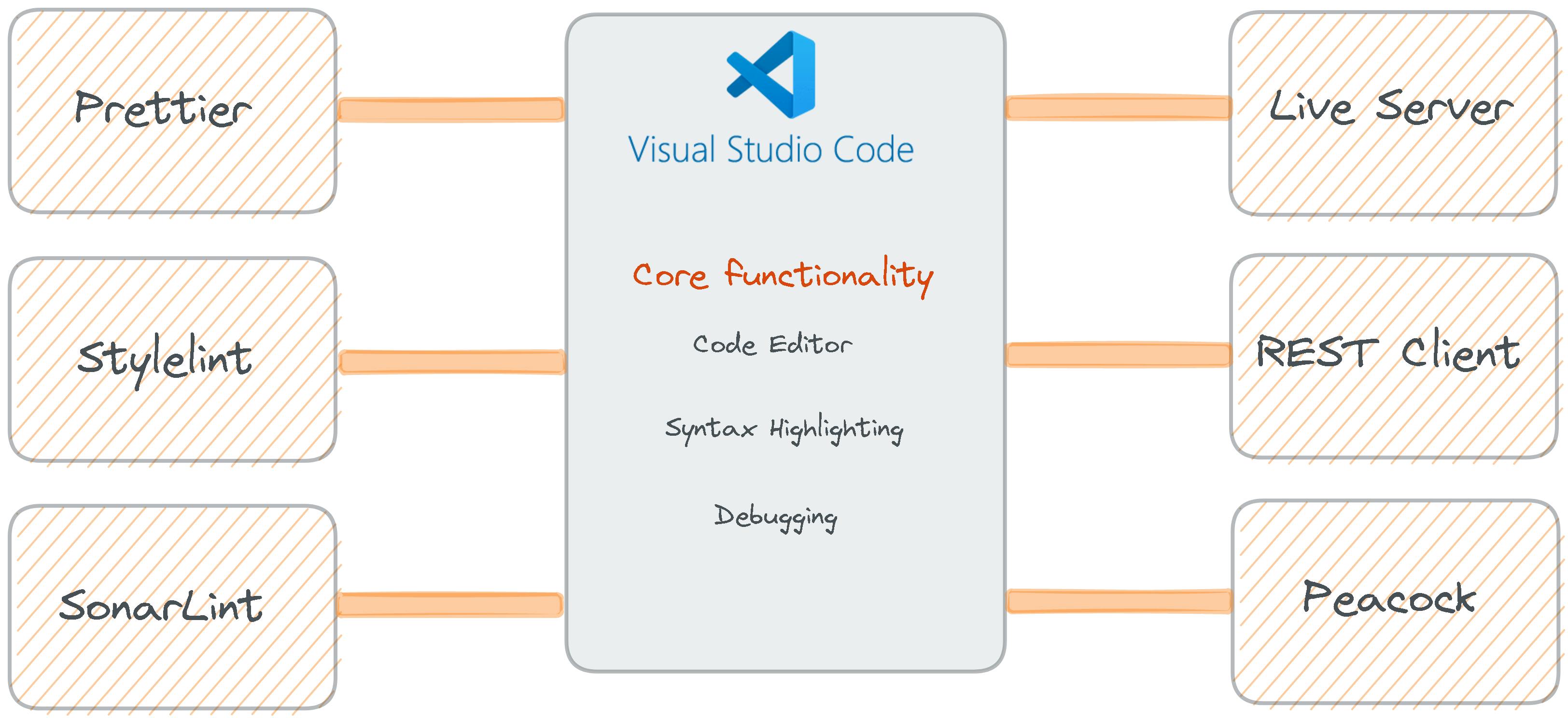
Though not a microkernel architecture in the purest form, a simple example to help understand the microkernel architecture pattern is an IDE like VS Code.
The core system of VS Code provides basic functionality such as text editing, syntax highlighting, and debugging, while additional functionality is provided by a wide range of plugins and extensions.
Plugins in VS Code are small code snippets that provide specific features such as Git integration, auto-completion, or file searching. These plugins can be installed and uninstalled independently, and are designed to work together with other plugins and with the core system.

High-level Pros and Cons
Pros
Plug-in modules can be added or removed without making significant changes to the core system, allowing it to react to changes in the modules while minimizing modifications to the core system.
Compared to a layered architecture, using plug-in modules makes deployment easier and faster, which reduces downtime.
Testing is simplified since each module can be tested individually and in isolation from the others.
Although not typically recommended for high-performance applications, the plug-in architecture can perform well because it allows the application to be customized by including only the necessary features.
Cons
The plug-in architecture is typically suited for smaller applications that are not designed to be highly scalable.
Before implementing a plug-in architecture, thorough design analysis is necessary, including considerations such as contract versioning, internal plug-in registries, plug-in granularity, and the available options for plug-in connectivity.
Deep Dive
Microkernel architecture has 2 architecture components:
Core System
Plug-in Components
Core System

Has minimal functionality required to run the system
Designed to handle the most common and basic functions of the application, which are typically used by most users. These functions represent the happy path or general processing flow, which includes the most common and expected user interactions and system responses
Depending on size and complexity, it can be implemented as a layered architecture or a modular monolith
It can also be split into separately deployed domain services, with each domain service containing the specific plug-in to a specific domain
Plug-In Components

Standalone, independent components that contain specialized processing, additional features, and custom code meant to enhance or extend the core system
Can be used to isolate highly volatile code for better maintainability and testability
Communication between plug-in components and the core system can be point-to-point, REST, or messaging
Can be compile-based or runtime-based
How do they work together?
Registry and Contracts
To manage plug-in modules, a common approach is to use a plug-in registry.
This registry keeps track of available plug-ins and provides information about them, such as their name, data contract, and connection details.
The core system can use this registry to discover and interact with the plug-ins.
Plug-in components have standard contracts with the core system, defining their behavior, input data, and output data.
However, third-party plug-ins may use custom contracts, requiring an adapter to bridge the gap between the plug-in and the core system's standard contract.
This approach allows the core system to interact with various plug-ins without requiring specialized code for each one.
Use Cases
Some common use cases are as below...
Content Management Systems( Drupal, WordPress )
WordPress and Drupal's core system provides only the most basic services required for a CMS, such as user authentication and access control, Navigation Management, and Page Creation, while additional functionality is provided by modules.
These modules can be independently installed, updated, and configured, and are designed to work together with other modules and with the core system.
Example: WooCommerce integration with WordPress and Drupal
Web Browsers
In a web browser, the core system typically provides the basic functionality of rendering and displaying web pages, managing user input, and handling network requests.
This core system can be extended through plug-in components that provide additional functionality such as ad-blockers, password managers, or developer tools.
Benefits and Drawbacks
Benefits
High Agility: Since the application is loosely coupled, it allows constant changes to the application as the change is isolated to plug-in components
Easy Deployments: Plug-in components can be added at run-time and are all plugins are mostly independent of each other
Testability: Plug-in components can be isolated, mocked and tested independently
Drawbacks
Poor Scalability: The microkernel pattern is used for smaller products and applications. Plug-in components can be scalable but they run into the complexities described in the next point.
Complex development: Implementing the microkernel architecture can be challenging due to the complexity of contract governance, including contract versioning, plug-in granularity, internal plug-in registries, and multiple plug-in connectivity options.
Final Thoughts
The microkernel architecture pattern can be used as part of another architecture pattern or embedded in a specific area of the application where it solves a particular problem.
It provides support for evolutionary design and incremental development, allowing the addition of features and functionality without significant changes to the core system.
For product-based applications with evolving feature sets, the microkernel architecture pattern is an excellent starting point, and if necessary, it can always be refactored to another architecture pattern that better suits specific requirements.
I write about System Design, UX, and Digital Experiences. If you liked my content, do kindly like and share it with your network. And please don't forget to subscribe for more technical content like this.