
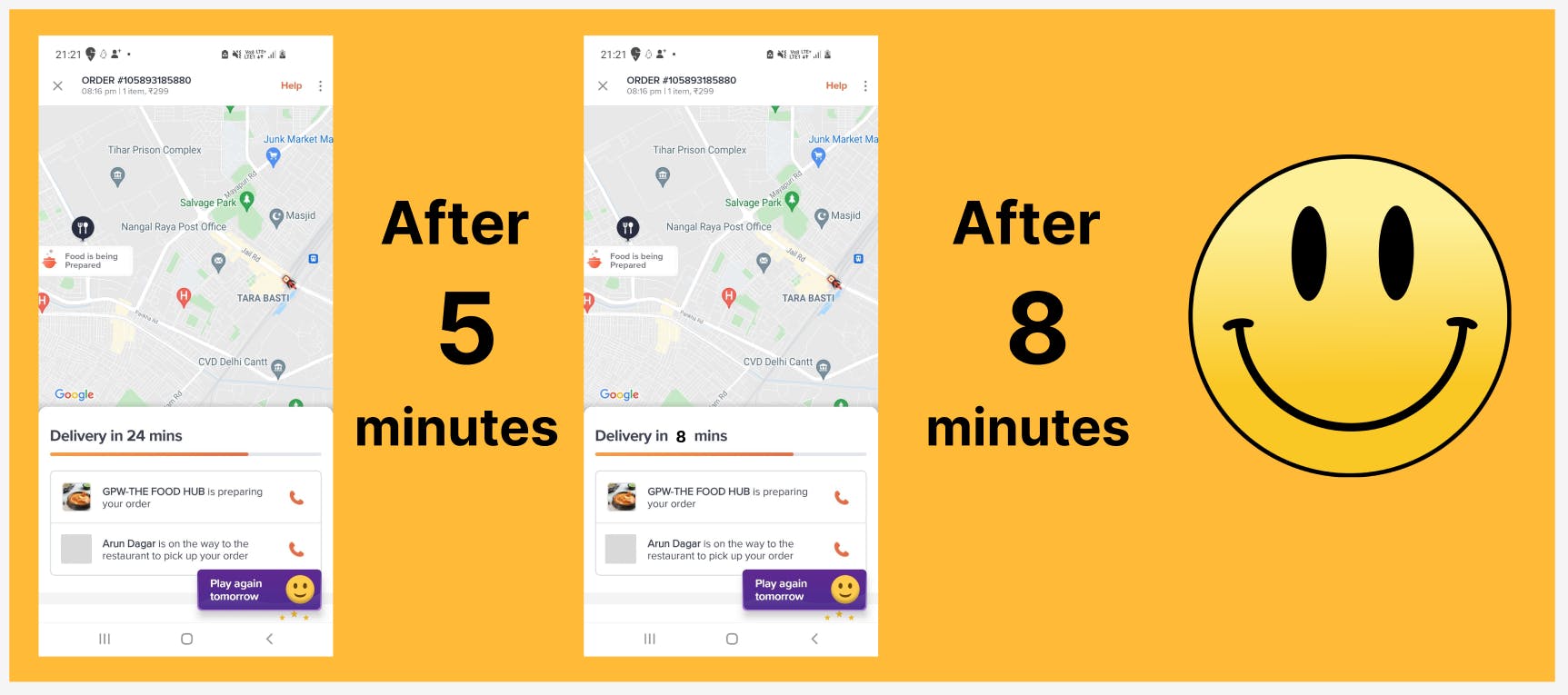
When you order a snack from a food-delivery app - and if the food is delivered much ahead of the estimated time - who do you give credit to - the restaurant or the app?
I am not sure about the credit - but - I am one happy customer every time the food is delivered ahead of the estimated time.
Though I usually don't remember the restaurant I ordered from - I certainly ensure that I use the same food-delivery app. The good experience has made me come back to this app again and again.
Be it restaurants, airports, cinema halls, or a website, waiting for a specific service affects customers' perceptions of both the service provided and the actual product.
The fundamental finding of this concept is reflected in Maister's First Law of Service.
Maister's First Law of Service
David Maister, a former professor at the Harvard Business School, came up with a formula for the law of service.
Maister's formula states that Satisfaction = Perception - Expectation.
In other words, customers develop positive feelings when the perceived service exceeds the expected service.
In the food delivery example, I stated above, the food was delivered to me in 15 minutes against the expected time of 28+ minutes.
The same could be applied to website performance.
With respect to delays, users are happy when the site responds as quickly, or more quickly than they expected, and they become frustrated when the site is slower than they expected.
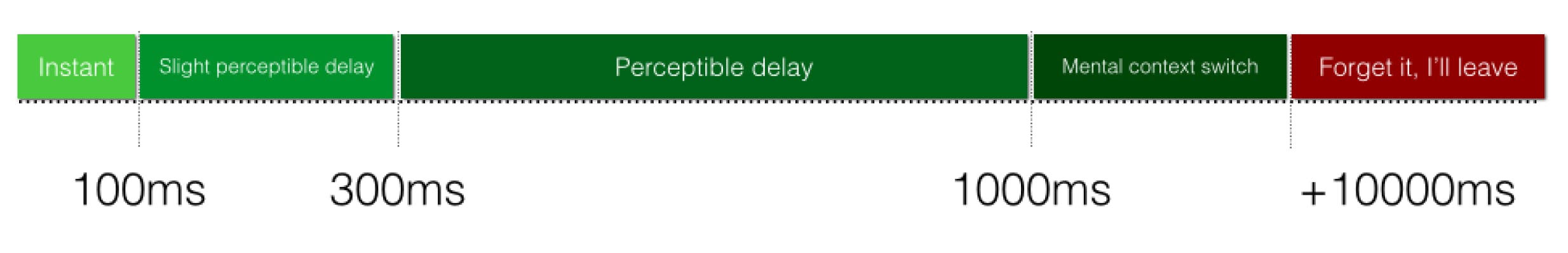
Barbara Bermes, the author of the book Lean Websites, has illustrated this in the following graph that shows how different response times of systems affect our brain, and how our brain deals with them, resulting in different emotions:
 Courtesy: Lean Websites by Barbara Bermes
Courtesy: Lean Websites by Barbara Bermes
So a load time between 100ms to 1000ms is the sweet spot for customer satisfaction?
Well, not really!
We tend to throw metrics and numbers when it comes to page performance - but it's not about what we developers optimized and concluded to be optimal page performance, it's what the user perceives to be.
Let me simplify that.
Perceived Performance
Perceived performance is a measure of how fast, responsive, and reliable a website feels to its users. The perception of how well a site is performing can have more impact on the user experience than the actual load and response times.
Instead of just focusing on making your website faster, focus on improving how fast it feels for your users by designing the right UX.
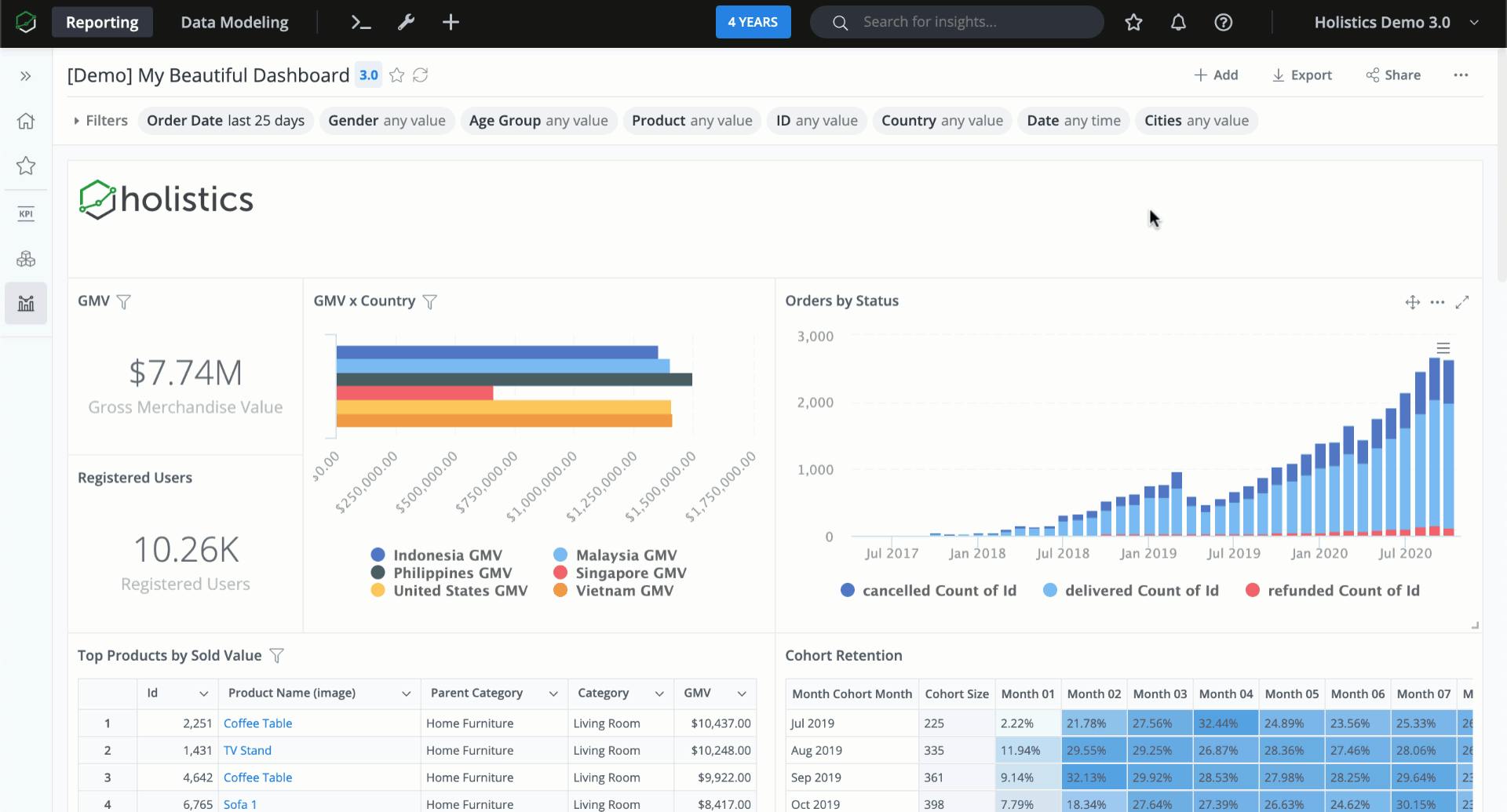
For ex: In an enterprise dashboard, 'export' report could be a long-running operation that could take up to 30s to generate an excel sheet with lakhs of records.

If the user after clicking on the export button is waiting passively for something to happen for 30s, the performance perceived by the user is very slow.

However, if you add a "loading animation" as soon as a user clicks on the export button, despite the download time being 30s - the perceived performance by the user is relatively better as the user knows that the website is working on generating the excel.
The more you keep the user engaged on the screen the faster time appears to pass.
 If you add percentage completion or the current status of task to experience - the perceived performance can be even greater.
If you add percentage completion or the current status of task to experience - the perceived performance can be even greater.
If you liked what you read, please subscribe for interesting articles on Web Performance, Usability and Frontend System Design.
References: